 zuka
zukaこんにちは。zuka(@beginaid)です。
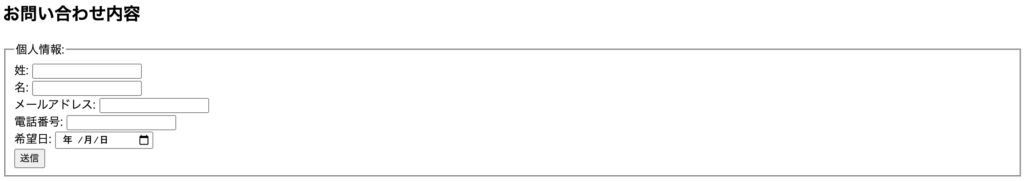
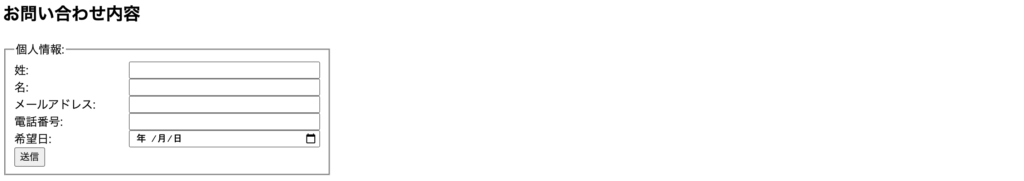
この記事では自分がHTML/CSSを復習した際につまずいたポイントをまとめていきます。今回は,flex-growを使ってお問い合わせフォームを簡単に整形する方法です。具体的には,以下のような整形を施します。

↓

なお,本記事では分かりやすさを優先するため,用語を正確に使わない部分や理解が曖昧な部分を残すことがあります。予めご了承ください。間違いがございましたら,お問い合わせフォームまたは最下部コメント欄よりご指摘いただけますと助かります。
HTML
まずは整形前の雛形となるHTMLは以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="flex-grow.css">
</head>
<body>
<section>
<h1>お問い合わせ内容</h1>
<form action="contact/action.html">
<fieldset>
<legend>個人情報:</legend>
<div>
<label for="lastname">姓:</label>
<input type="text" id="lastname" name="lastname" required>
</div>
<div>
<label for="firstname">名:</label>
<input type="text" id="firstname" name="firstname" required>
</div>
<div>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email" required>
</div>
<div>
<label for="telephone">電話番号:</label>
<input type="tel" id="telephone" name="telephone">
</div>
<div>
<label for="day">希望日:</label>
<input type="date" id="day" name="day">
</div>
<button type="submit">送信</button>
</fieldset>
</body>
</html>
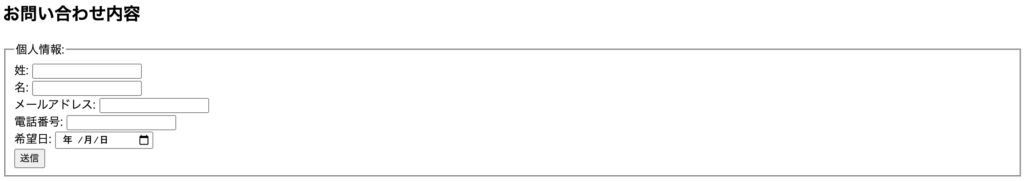
こちらをWebブラウザで表示すると以下のようになります。

少しブサイクですね。以下のcssで整形していきます。
CSS
まずは,個人情報の枠を全体の30%に設定してみましょう。
fieldset{
width: 30%;
}続いて,fieldsetの子要素のdivタグに対してdisplay: flex;を指定します。その上で,flex-growを利用します。
具体的には,label要素にflex-grow: 0;,input要素にflex-grow: 1;を指定します。こうすることで,label要素とinput要素を同一のitemと見なすことができ,シンプルなcssで整形することができます。
 zuka
zukaちなみに,自分はflex-growの後に指定する番号がコンテナに入る要素の数と勘違いしていました。すなわち,flex-grow: 3;とすれば,外側のコンテナに指定することで3つの要素を持つflexコンテナができるものと思っていました。この番号はざっくり言えば「flexコンテナとflexアイテム間にまたがる余白の分配率」を示していたのですね。
つまり,上記指定は,「label要素には余白は分配せずにinput要素に全振りしなさい」という指令に相当します。
なお,label要素のwidthを指定することで,入力欄の左端が揃うのできれいに整えることができます。
fieldset div{
display: flex;
}
label {
width: 30%;
flex-grow: 0;
}
input[type="text"],input[type="email"],input[type="tel"],input[type="date"] {
flex-grow: 1;
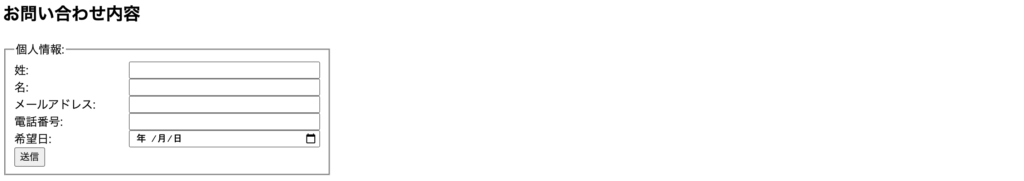
}このcssを利用することで,以下のようにお問い合わせフォームを整形することができました。



コメント