 zuka
zukaこんにちは。zuka(@beginaid)です。
この記事は,Ecsiteを自作するシリーズになります。今回はログイン画面を用意します。
その他のシリーズ記事は以下の目次をご覧ください。

完成品
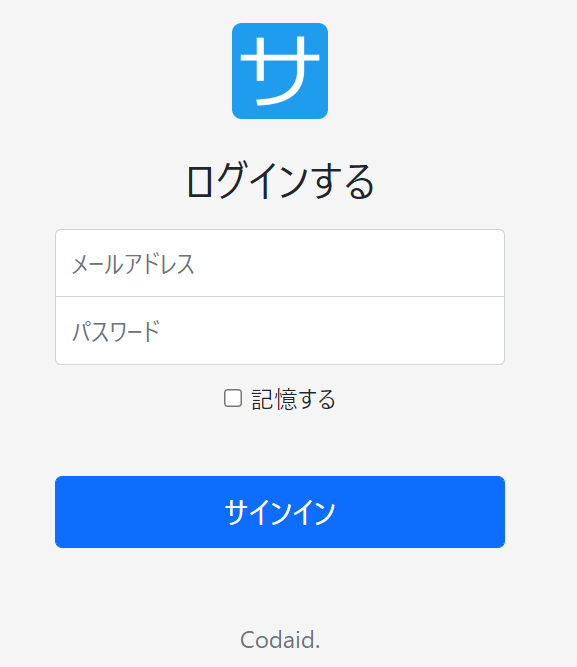
この記事では,以下のようなログイン画面の作成を目指します。

実行環境
- Java: 11.0.10
- Apache Tomcat: 9.0.44
- OpenJDK: 15.0.2
- JUnit: 5.7.1
- Eclipse: 4.19.0
- MySQL: 8.0.24
- OS: Windows10
Bootstrap5
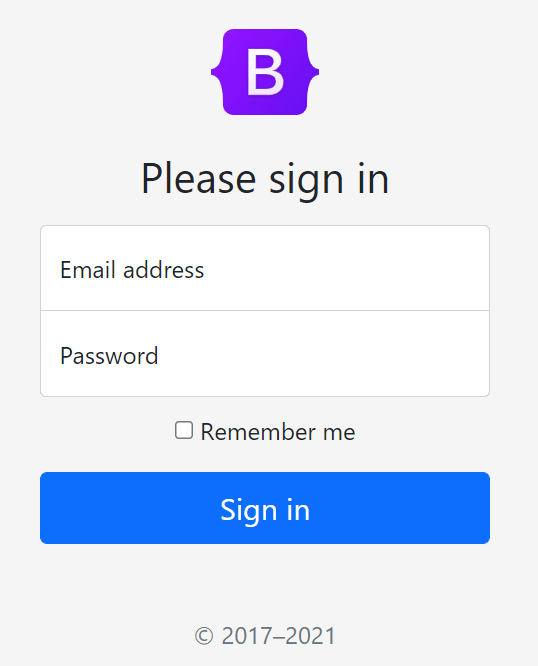
お手軽にキレイなサイトを作るフレームワークに「Bootstrap」があります。今回は,Bootstrap最新版のバージョン5を利用したいと思います。Bootstrapでは,複数のデモページが公開されています。その中に,ログイン画面に適したSign-inというテンプレートを利用したいと思います。

ライセンス
Bootstrap5はMITライセンスになっています。詳細はGithubのリポジトリに記載があります。
HTML
Sign-inのサンプルを少し改変したjspが以下になります。
実装
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!doctype html>
<html lang="jp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<title>ログインページ</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<!-- Favicons -->
<link rel="icon" href="/Ecsite/images/favicon.ico" />
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media ( min-width : 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="css/signin.css" rel="stylesheet" type="text/css">
</head>
<body class="text-center">
<main class="form-signin">
<form action="LoginServlet" method="POST">
<img class="mb-4" src="/Ecsite/images/android-chrome-192x192.png"
alt="" height="64" width="64">
<h1 class="h3 mb-3 fw-normal">ログインする</h1>
<label for="inputEmail" class="visually-hidden">メールアドレス</label> <input
type="email" id="inputEmail" name="inputEmail" class="form-control"
placeholder="メールアドレス" value="${ email }" required
autofocus> <label for="inputPassword"
class="visually-hidden">パスワード</label> <input type="password"
id="inputPassword" name="inputPassword" class="form-control"
placeholder="パスワード" value="${ password }" required>
<div class="checkbox mb-3">
<label> <input type="checkbox" value="remember" name="remember">
記憶する
</label>
</div>
<div class="errorMessage">
<c:if test="${not empty errorNotFoundUser}">
<c:out value="メールアドレスまたはパスワードが" />
<br>
<c:out value="正しくありません。" />
</c:if>
<c:if test="${not empty errorIllegalAccess}">
<c:out value="不正なアクセスです。" />
</c:if>
</div>
<div>
<br>
<button class="w-100 btn btn-lg btn-primary" type="submit">サインイン</button>
</div>
<p class="mt-5 mb-3 text-muted">Codaid.</p>
</form>
</main>
</body>
</html>注意点
いくつか注意点があります。まず,cssの読み込み方です。今回はBootstrapのソースコードをダウンロードして,ローカルにbootstrap.min.cssを配置しています。場所はwebapp直下のcssディレクトリです。eclipseの場合,webapp直下には元々cssディレクトリはないので自分で作る必要があります。sign-inのサンプルCSSも同じ場所に配置します。
また,ファビコンも適当に作ってwebapp直下のimagesディレクトリに配置します。cssディレクトリ同様imagesディレクトリも自分で作る必要があります。ファビコンと同様の画像をログイン画面の一番上に表示しています。コード中ではandroid-chrome-192x192.pngとなっている画像です。
「サ」という四角囲い文字を画像を作っています。これは今回作るEcsiteがサブスクリプションを集めたものにする予定があるからです。
メールアドレスとパスワードのvalue属性にEL式で"${ email }"や"${ password }"が挿入されています。これは,「記憶する」にチェックマークを入れた際にsessionに保存されているStringを取り出しているものになります。
また,サインインボタンすぐ上のdivタグですが,こちらに赤文字でエラーメッセージが出力されるようになっています。ここは後の連載で詳しく説明しますが,sessionに格納されているオブジェクトに応じてメッセージを出力する仕組みになっています。
<div class="errorMessage">
<c:if test="${not empty errorNotFoundUser}">
<c:out value="メールアドレスまたはパスワードが" />
<br>
<c:out value="正しくありません。" />
</c:if>
<c:if test="${not empty errorIllegalAccess}">
<c:out value="不正なアクセスです。" />
</c:if>
</div>CSS
Sign-inのサンプルを少し改変したCSSが以下になります。こちらはサンプルとほとんど同じですが,冒頭でエラーメッセージ出力用の文字色を赤に変えています。
.errorMessage {
color: red;
}
html, body {
height: 100%;
}
body {
display: flex;
align-items: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.form-signin {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-control {
position: relative;
box-sizing: border-box;
height: auto;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}

コメント