 zuka
zukaこんにちは。zuka(@beginaid)です。
この記事は,Ecsiteを自作するシリーズになります。今回はダッシュボード画面を用意します。
その他のシリーズ記事は以下の目次をご覧ください。
あわせて読みたい


【自作Ecsite】目次ページ
このページでは,サブスクリプションサービスを一元管理するEcsiteを自作する連載をまとめています。(鋭意執筆中です) ユーザサイド 以下ではユーザ側の処理を考えま...
目次
完成品
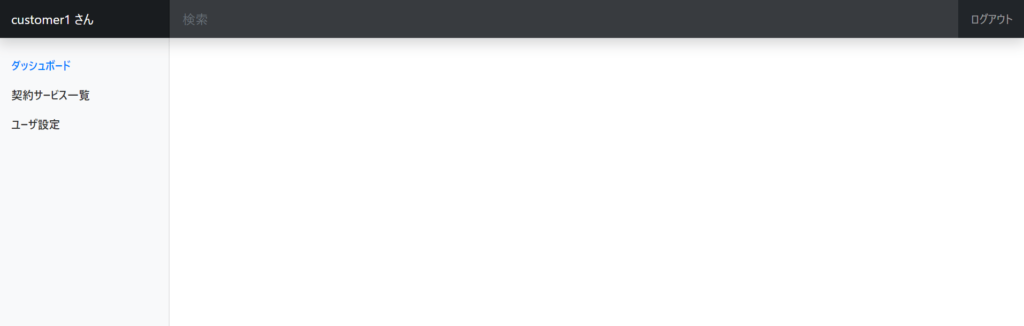
この記事では,以下のようなダッシュボード画面の作成を目指します。まだフレームのみのため,実際に表示される内容はまだ記述していません。

実行環境
- Java: 11.0.10
- Apache Tomcat: 9.0.44
- OpenJDK: 15.0.2
- JUnit: 5.7.1
- Eclipse: 4.19.0
- MySQL: 8.0.24
- OS: Windows10
Bootstrap5
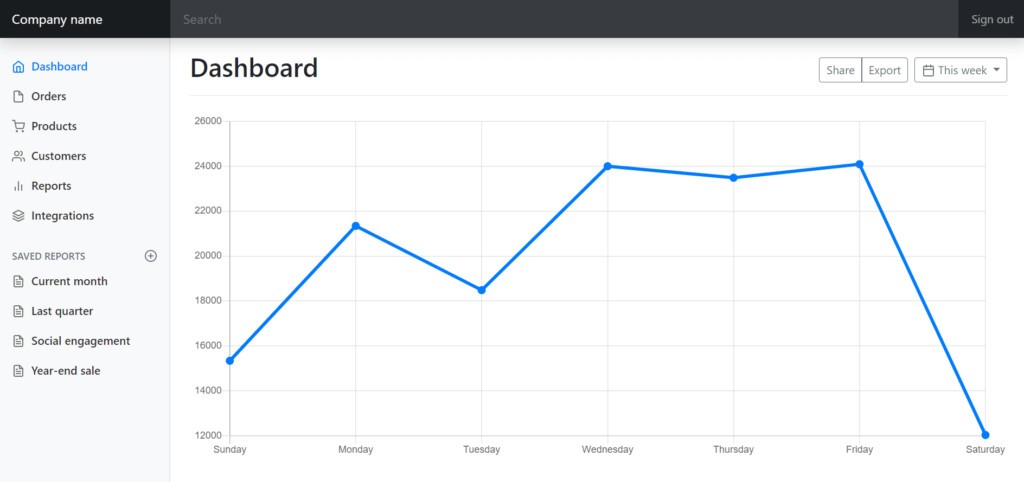
お手軽にキレイなサイトを作るフレームワークに「Bootstrap」があります。今回は,Bootstrap最新版のバージョン5を利用したいと思います。Bootstrapでは,複数のデモページが公開されています。その中に,ログイン画面に適したDashboardというテンプレートを利用したいと思います。

ライセンス
Bootstrap5はMITライセンスになっています。詳細はGithubのリポジトリに記載があります。
HTML
Dashboardのサンプルを少し改変したjspが以下になります。
実装
ヘッダーでは,EL式でユーザネームを取り出しています。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<title>ダッシュボード</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Favicons -->
<link rel="icon" href="/Ecsite/images/favicon.ico" />
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media ( min-width : 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="css/dashboard.css" rel="stylesheet">
</head>
<body>
<header
class="navbar navbar-dark sticky-top bg-dark flex-md-nowrap p-0 shadow">
<a class="navbar-brand col-md-3 col-lg-2 me-0 px-3" href="#"><c:out
value="${ user.userName } さん" /></a>
<button class="navbar-toggler position-absolute d-md-none collapsed"
type="button" data-bs-toggle="collapse" data-bs-target="#sidebarMenu"
aria-controls="sidebarMenu" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<input class="form-control form-control-dark w-100" type="text"
placeholder="検索" aria-label="検索">
<ul class="navbar-nav px-3">
<li class="nav-item text-nowrap"><a class="nav-link"
href="Logout">ログアウト</a></li>
</ul>
</header>
<div class="container-fluid">
<div class="row">
<nav id="sidebarMenu"
class="col-md-3 col-lg-2 d-md-block bg-light sidebar collapse">
<div class="position-sticky pt-3">
<ul class="nav flex-column">
<li class="nav-item"><a class="nav-link active"
aria-current="page" href="#"> <span data-feather="home"></span>
ダッシュボード
</a></li>
<li class="nav-item"><a class="nav-link" href="#"> <span
data-feather="file"></span> 契約サービス一覧
</a></li>
<li class="nav-item"><a class="nav-link" href="#"> <span
data-feather="users"></span> ユーザ設定
</a></li>
</ul>
</div>
</nav>
</div>
</div>
</body>
</html>注意点
いくつか注意点があります。まず,cssの読み込み方です。今回はBootstrapのソースコードをダウンロードして,ローカルにbootstrap.min.cssを配置しています。場所はwebapp直下のcssディレクトリです。eclipseの場合,webapp直下には元々cssディレクトリはないので自分で作る必要があります。dashboardのサンプルCSSも同じ場所に配置します。
CSS
DashboardのサンプルCSSは以下になります。
body {
font-size: .875rem;
}
.feather {
width: 16px;
height: 16px;
vertical-align: text-bottom;
}
/*
* Sidebar
*/
.sidebar {
position: fixed;
top: 0;
/* rtl:raw:
right: 0;
*/
bottom: 0;
/* rtl:remove */
left: 0;
z-index: 100; /* Behind the navbar */
padding: 48px 0 0; /* Height of navbar */
box-shadow: inset -1px 0 0 rgba(0, 0, 0, .1);
}
@media ( max-width : 767.98px) {
.sidebar {
top: 5rem;
}
}
.sidebar-sticky {
position: relative;
top: 0;
height: calc(100vh - 48px);
padding-top: .5rem;
overflow-x: hidden;
overflow-y: auto;
/* Scrollable contents if viewport is shorter than content. */
}
.sidebar .nav-link {
font-weight: 500;
color: #333;
}
.sidebar .nav-link .feather {
margin-right: 4px;
color: #727272;
}
.sidebar .nav-link.active {
color: #007bff;
}
.sidebar .nav-link:hover .feather, .sidebar .nav-link.active .feather {
color: inherit;
}
.sidebar-heading {
font-size: .75rem;
text-transform: uppercase;
}
/*
* Navbar
*/
.navbar-brand {
padding-top: .75rem;
padding-bottom: .75rem;
font-size: 1rem;
background-color: rgba(0, 0, 0, .25);
box-shadow: inset -1px 0 0 rgba(0, 0, 0, .25);
}
.navbar .navbar-toggler {
top: .25rem;
right: 1rem;
}
.navbar .form-control {
padding: .75rem 1rem;
border-width: 0;
border-radius: 0;
}
.form-control-dark {
color: #fff;
background-color: rgba(255, 255, 255, .1);
border-color: rgba(255, 255, 255, .1);
}
.form-control-dark:focus {
border-color: transparent;
box-shadow: 0 0 0 3px rgba(255, 255, 255, .25);
}

コメント