 zuka
zukaこんにちは。zuka(@beginaid)です。
この記事は,Ecsiteを自作するシリーズになります。今回はサービス一覧画面を用意します。
その他のシリーズ記事は以下の目次をご覧ください。
あわせて読みたい


【自作Ecsite】目次ページ
このページでは,サブスクリプションサービスを一元管理するEcsiteを自作する連載をまとめています。(鋭意執筆中です) ユーザサイド 以下ではユーザ側の処理を考えま...
目次
完成品
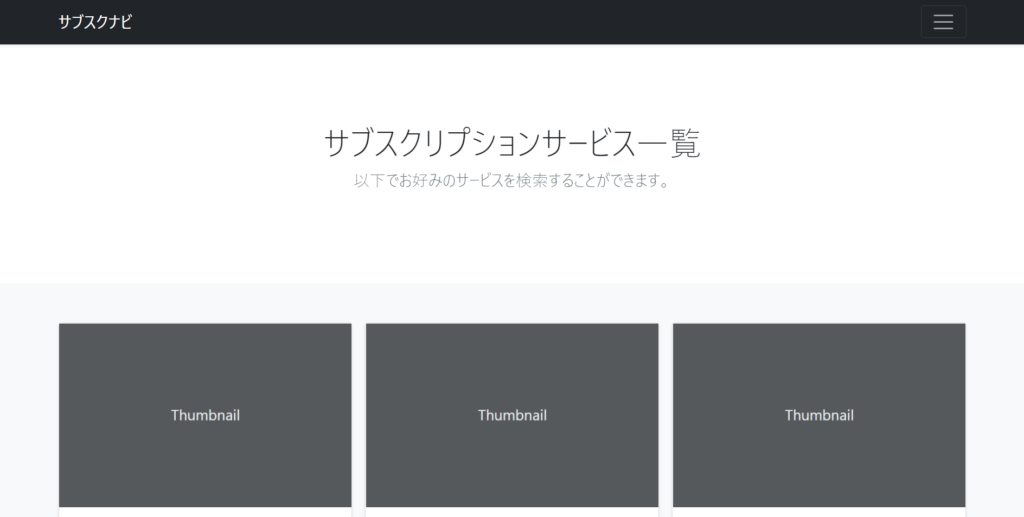
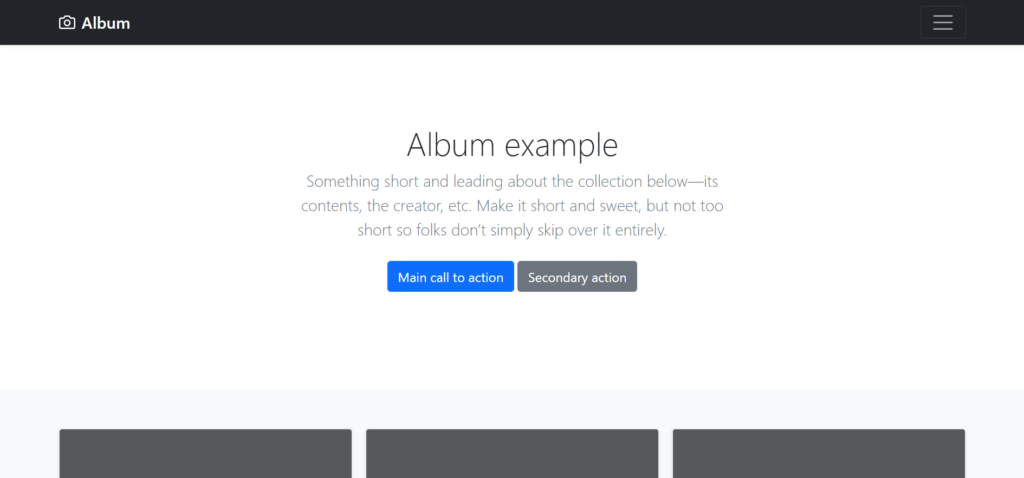
この記事では,以下のようなサービス一覧画面の作成を目指します。

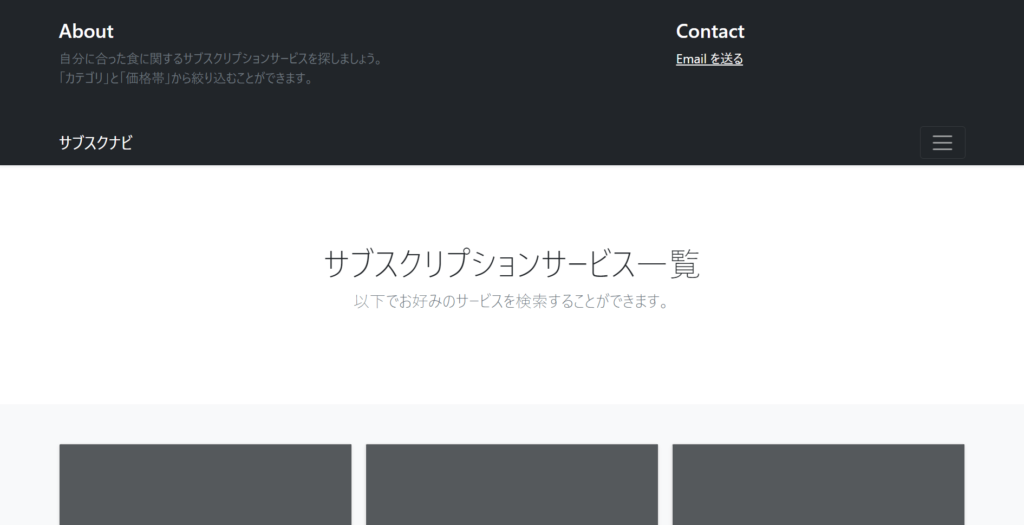
右上のハンバーガーメニューを押すと上のシークレットエリアが出現する仕様です。

実行環境
- Java: 11.0.10
- Apache Tomcat: 9.0.44
- OpenJDK: 15.0.2
- JUnit: 5.7.1
- Eclipse: 4.19.0
- MySQL: 8.0.24
- OS: Windows10
Bootstrap5
お手軽にキレイなサイトを作るフレームワークに「Bootstrap」があります。今回は,Bootstrap最新版のバージョン5を利用したいと思います。Bootstrapでは,複数のデモページが公開されています。その中に,ログイン画面に適したAlbumというテンプレートを利用したいと思います。

ライセンス
Bootstrap5はMITライセンスになっています。詳細はGithubのリポジトリに記載があります。
HTML
Dashboardのサンプルを少し改変したjspが以下になります。
実装
サービス一覧を表示する部分では,itemsというオブジェクトに商品情報が入っているという前提で情報を取り出しています。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>サービス一覧</title>
<!-- Bootstrap core CSS -->
<link href=css/bootstrap.min.css rel="stylesheet">
<!-- Favicons -->
<link rel="icon" href="/Ecsite/images/favicon.ico" />
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media ( min-width : 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
</head>
<body>
<header>
<div class="collapse bg-dark" id="navbarHeader">
<div class="container">
<div class="row">
<div class="col-sm-8 col-md-7 py-4">
<h4 class="text-white">About</h4>
<p class="text-muted">
自分に合った食に関するサブスクリプションサービスを探しましょう。<br>「カテゴリ」と「価格帯」から絞り込むことができます。
</p>
</div>
<div class="col-sm-4 offset-md-1 py-4">
<h4 class="text-white">Contact</h4>
<ul class="list-unstyled">
<li><a href="#" class="text-white">Email を送る</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="navbar navbar-dark bg-dark shadow-sm">
<div class="container">
<a href="index" class="navbar-brand d-flex align-items-center">サブスクナビ
</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse" data-bs-target="#navbarHeader"
aria-controls="navbarHeader" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
</header>
<main>
<section class="py-5 text-center container">
<div class="row py-lg-5">
<div class="col-lg-6 col-md-8 mx-auto">
<h1 class="fw-light">サブスクリプションサービス一覧</h1>
<p class="lead text-muted">以下でお好みのサービスを検索することができます。</p>
</div>
</div>
</section>
<div class="album py-5 bg-light">
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3">
<c:forEach var="item" items="${items}">
<div class="col">
<div class="card shadow-sm">
<img src="${pageContext.request.contextPath}${item.imageUrl}">
<div class="card-body">
<h5 class="card-title">
<c:out value="${item.itemName}" />
</h5>
<p class="card-text">
<c:out value="${item.description}" />
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button"
class="btn btn-sm btn-outline-secondary"
onclick="window.open('${item.itemUrl}')">詳細</button>
</div>
<small class="text-muted"><fmt:formatNumber
value="${item.price}" type="currency" currencyCode="JPY"
currencySymbol="¥¥" groupingUsed="true"
minFractionDigits="0" /> / <c:out value="${item.unit}" />
</small>
</div>
</div>
</div>
</div>
</c:forEach>
</div>
</div>
</div>
</main>
<footer class="text-muted py-5">
<div class="container">
<p class="float-end mb-1">
<a href="index">トップに戻る</a>
</p>
<p class="mb-0">Codaid.</p>
</div>
</footer>
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html>注意点
いくつか注意点があります。まず,cssの読み込み方です。今回はBootstrapのソースコードをダウンロードして,ローカルにbootstrap.min.cssを配置しています。場所はwebapp直下のcssディレクトリです。eclipseの場合,webapp直下には元々cssディレクトリはないので自分で作る必要があります。
CSS
AlbumのサンプルCSSは付属していません。


コメント