 zuka
zukaこんにちは。zuka(@beginaid)です。
この記事は,Ecsiteを自作するシリーズになります。今回はログアウト画面を用意します。
その他のシリーズ記事は以下の目次をご覧ください。
あわせて読みたい


【自作Ecsite】目次ページ
このページでは,サブスクリプションサービスを一元管理するEcsiteを自作する連載をまとめています。(鋭意執筆中です) ユーザサイド 以下ではユーザ側の処理を考えま...
目次
完成品
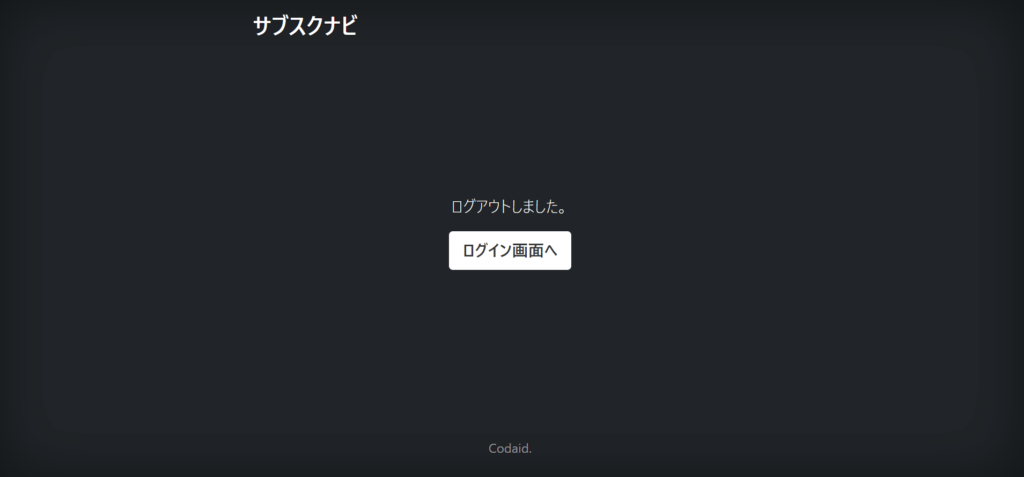
この記事では,以下のようなログアウト画面の作成を目指します。

実行環境
- Java: 11.0.10
- Apache Tomcat: 9.0.44
- OpenJDK: 15.0.2
- JUnit: 5.7.1
- Eclipse: 4.19.0
- MySQL: 8.0.24
- OS: Windows10
Bootstrap5
お手軽にキレイなサイトを作るフレームワークに「Bootstrap」があります。今回は,Bootstrap最新版のバージョン5を利用したいと思います。Bootstrapでは,複数のデモページが公開されています。その中に,ログイン画面に適したCoverというテンプレートを利用したいと思います。

ライセンス
Bootstrap5はMITライセンスになっています。詳細はGithubのリポジトリに記載があります。
HTML
Coverのサンプルを少し改変したjspが以下になります。
実装
以前の連載記事「1.4 MVCモデルでログイン処理を記述する」で作成したWelcomeサーブレットにリンクさせることでログアウト後のユーザをログイン画面へ遷移させることができます。また,「1.2 トップページを用意する」で用意したトップページにある右上のナビは,不正な遷移を誘導しかねないため,消去しました。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!doctype html>
<html lang="ja" class="h-100">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<title>サブスクナビ</title>
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<!-- Favicons -->
<link rel="icon" href="/Ecsite/images/favicon.ico" />
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media ( min-width : 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="css/cover.css" rel="stylesheet">
</head>
<body class="d-flex h-100 text-center text-white bg-dark">
<div class="cover-container d-flex w-100 h-100 p-3 mx-auto flex-column">
<header class="mb-auto">
<div>
<h3 class="float-md-start mb-0">
<a href="LoginServlet" style="text-decoration: none; color: white;">サブスクナビ</a>
</h3>
</div>
</header>
<main class="px-3">
<p class="lead">ログアウトしました。</p>
<p class="lead">
<a href="Welcome"
class="btn btn-lg btn-secondary fw-bold border-white bg-white">ログイン画面へ</a>
</p>
</main>
<footer class="mt-auto text-white-50">
<p>Codaid.</p>
</footer>
</div>
</body>
</html>注意点
いくつか注意点があります。まず,cssの読み込み方です。今回はBootstrapのソースコードをダウンロードして,ローカルにbootstrap.min.cssを配置しています。場所はwebapp直下のcssディレクトリです。eclipseの場合,webapp直下には元々cssディレクトリはないので自分で作る必要があります。CoverのサンプルCSSも同じ場所に配置します。
CSS
CoverのサンプルCSSは以下になります。
/*
* Globals
*/
/* Custom default button */
.btn-secondary, .btn-secondary:hover, .btn-secondary:focus {
color: #333;
text-shadow: none; /* Prevent inheritance from `body` */
}
/*
* Base structure
*/
body {
text-shadow: 0 .05rem .1rem rgba(0, 0, 0, .5);
box-shadow: inset 0 0 5rem rgba(0, 0, 0, .5);
}
.cover-container {
max-width: 42em;
}
/*
* Header
*/
.nav-masthead .nav-link {
padding: .25rem 0;
font-weight: 700;
color: rgba(255, 255, 255, .5);
background-color: transparent;
border-bottom: .25rem solid transparent;
}
.nav-masthead .nav-link:hover, .nav-masthead .nav-link:focus {
border-bottom-color: rgba(255, 255, 255, .25);
}
.nav-masthead .nav-link+.nav-link {
margin-left: 1rem;
}
.nav-masthead .active {
color: #fff;
border-bottom-color: #fff;
}

コメント