 zuka
zukaこんにちは。zuka(@beginaid)です。
この記事では自分がJavaScriptを復習した際につまずいたポイントをまとめていきます。今回は,JavaScriptにおけるinnerHTML・textContent・valueの違いに関してです。
なお,本記事では分かりやすさを優先するため,用語を正確に使わない部分や理解が曖昧な部分を残すことがあります。予めご了承ください。間違いがございましたら,お問い合わせフォームまたは最下部コメント欄よりご指摘いただけますと助かります。
結論
三者のザックリした違いは以下の通りです。
- innerHTML
-
Elementオブジェクトのプロパティ。getElementByIdなどでElementオブジェクトを取得した後に,生のHTMLを操作したい場合に使う。 - textContent
-
Nodeオブジェクトのプロパティ。したがって,Nodeを継承したElementにも適用できる。innerHTMLとは異なりtextのみを操作するためパフォーマンスが高く,innerHTMLと比べてクロスサイトスクリプティングにも耐性がある。 - value
-
文脈によって指し示す概念が変わる。多くの場合は,
input要素やtextarea要素の属性として使われる。例えば全てのinput要素が紐づいているHTMLInputElementオブジェクトでも利用できる。
ElementとNode
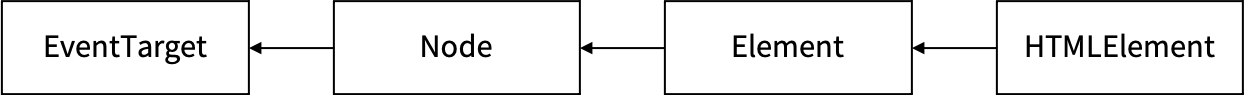
ElementオブジェクトはNodeオブジェクトを継承しています。MDNによると,主な継承関係は以下のようになっています。

Elementオブジェクトは,WebページをDOMツリー(木構造と思ってもらえればOKです)における要素の基底クラスとされています。感覚的には,HTMLの要素をクラス化したものというようなイメージです。様々な種類があるElementを同一視して操作を行うことができるクラスがNodeになります。なお,HTMLInputElementオブジェクトはHTMLElementを継承しています。
value
便宜上まずはvalueから説明します。valueは文脈によって指し示す内容が変わってくる厄介者ですが,javascriptではinput要素に入力された値という意味で使われる場合が多いです。具体的には,input要素をgetElementByIdでElementオブジェクト化した(恐らくHTMLInputElementになっている)ものに対して.valueで取り出すことができます。
例えば,HTMLのbodyに以下が記述されているとします。
<p>
<input id="input" type="text"/>
<input id="button" type="button" value="表示する" onclick="extract()"/>
</p>
<div id="output">
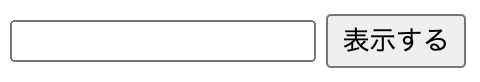
</div>すると,ブラウザには以下のように表示されます。

入力欄に打ち込まれた文字列を取得したい場合に,valueを使います。以下のjavascriptを利用することで入力された文字列を変数inputに代入することができます。
<script>
function extract(){
// 入力要素をオブジェクトにして,そのオブジェクトのvalueを抽出する
let inputText = document.getElementById("inputText").value;
}
</script>innerHTML
innerHTMLはElementオブジェクトのプロパティです。具体的には,HTMLをHTMLのまま操作したいといったような場合に利用されます。簡単な例をみてみましょう。
例えば,javascriptを用いてHTMLを書き換えたいとします。具体的には,先ほどの例におけるinput要素で入力された値をdivタグで表示させたいとします。このような操作は,innerHTMLを用いて以下のように記述することができます。まずは,input要素でクリックが起こったときに呼び出す関数を指定しましょう。今回はprintText()とします。
<p>
<input id="inputText" type="text"/>
<input id="button" type="button" value="表示する" onclick="printText()" />
</p>
<div id="output">
</div>続いて,javascriptを用いてidが"output"のタグを抽出して,その中身にHTMLを直接書き込んでしまいましょう。ただし,HTMLではidが一意であるためにidが"output"のタグというのは一意に決まることに注意しましょう。
<script>
function printText(){
// 入力要素をオブジェクトにする
let inputText = document.getElementById("inputText").value;
// 出力要素をオブジェクトにする
let output = document.getElementById("output");
// オブジェクトになった出力要素の中身にinputTextの値であるvalueを設定する。pタグは適当につけている
output.innerHTML = `<p> ${inputText} </p>`;
}
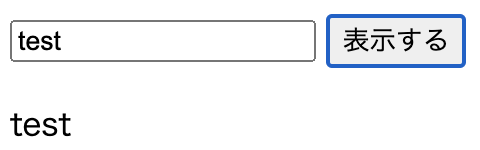
</script>上記scriptタグをbodyの最後に挿入すると,以下のようになります。

textContent
innerHTMLはHTMLを記述する必要がありましたが,テキストだけを操作するプロパティがtextContentになります。具体的には,以下の部分を変更すればOKです。
// innerHTMLではHTMLを書き換える部分を以下のように記述していた
// output.innerHTML = `<p> ${inputText} </p>`;
// textContentを利用すれば以下のように記述できる
output.textContent = inputText;outputはElementオブジェクトでしたので,Elementを継承するNodeオブジェクトのプロパティであるtextContentも利用できるということですね。


コメント