 zuka
zukaこんにちは。zuka(@beginaid)です。
本記事では,ブックマークレットを活用してWebページのタイトルをコピーする方法やMarkdown形式に変換する方法をお伝えしていきます。
実行環境
- PC:MacBook Pro (13-inch, 2020, Four Thunderbolt 3 ports)
- OS:BigSur 11.4
- Browser:Crome 96.0
結論
最初に結論をお伝えします。以下のJSをブックマークレットとして実行することで所望の動作を実現します。本サイトの場合は,タイトルの後に「 | Codaid」という文字列が入ってしまいますので,こいつを取り除いてあげることもできます。サイト名の付け方は決まっているわけではないので,全てのサイトでサイト名をつかないようにタイトルをコピーするのは難しいでしょう。
タイトルをコピー
/* サイト名を取り除かないパターン */
navigator.clipboard.writeText(document.title).then();
/* 特定のサイト名を取り除くパターン */
navigator.clipboard.writeText(document.title.replace(" | Codaid", "")).then();2021年中旬にdocument.execcommand("copy")は非推奨になっているため,クリップボードへのコピーはnavigator.clipboard.writeTextを使用しています。
Markdown形式に変換
const title = document.title; // サイト名を取り除かないパターン
const title = document.title.replace(" | Codaid", "") // 特定のサイト名を取り除くパターン
const url = document.URL;
navigator.clipboard.writeText(`[${title}](${url})`).then();設定方法
ChromeのブックマークでURL欄に「javascript:」と冒頭に記述して上記JSファイルを登録することで,ブックマークから簡単にJSスクリプトを実行することができます。このうようなJSの機能をブックマークレットと呼びます。本記事では,ブックマークレットをChrome拡張機能を用いてショートカットで呼び出す方法をお伝えしていきます。利用するのは,以下の拡張機能です。
個人開発されている拡張機能ですが,機能は必要十分で使い勝手も良いです。従来はKeyconfigというショートカットが好んで利用されてきたようですが,2021年11月現在Keyconfigは,拡張機能として配布されなくなってしまいましたた。代替手段としてShortkeysという拡張機能もありますが,こちらはショートカットキーの登録が手動であることなどから,やや使い勝手が悪い評判が多いです。
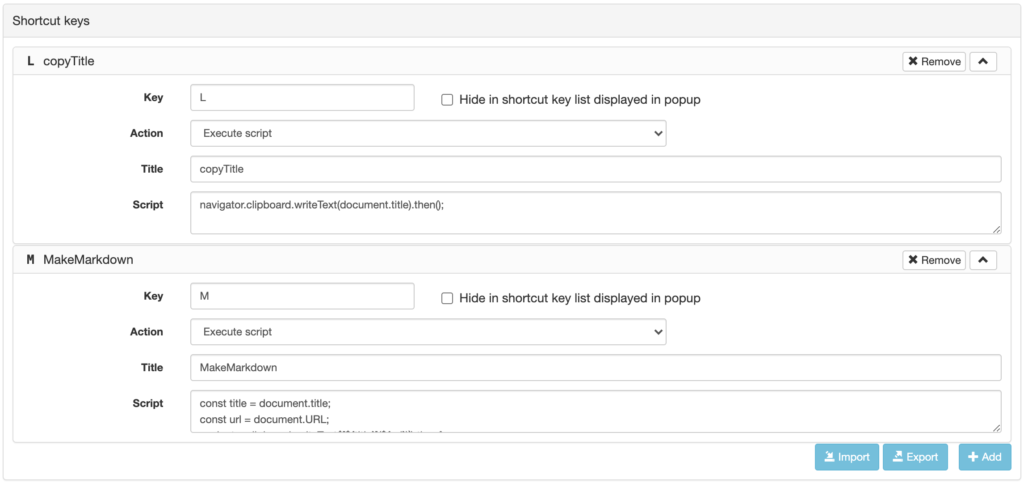
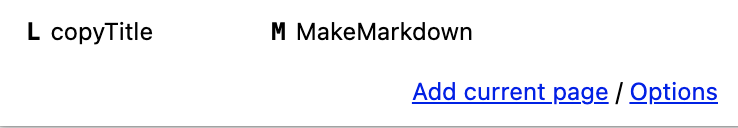
ShortcutKey2URLであれば,Macの場合は「cmd + ,」で登録しているブックマークレット一覧を表示することができて,任意のアルファベットをショートカットとして各ブックマークレットに割り当てることができます。ショートカットを登録する際,アルファベットは自動で大文字になってしまいますが,そのような仕様になっているっぽいです。

自分の場合は,「L」にタイトルをコピー,「M」にMarkdown形式に変換を割り当てています。

ですので,
- ブラウザで開いているページのタイトルをコピー
- 「cmd + ,」→「l」
- ブラウザで開いているページのタイトルとURLをMarkdown形式に変換
- 「cmd + ,」→「m」
と入力することにより,簡単にブックマークレットを実行することができるようになりました。


コメント